
PLNNR
ABout this project
- Project
Individual
- Role
UX Research, UX Design, UI Design
- Tools
Figma, Typeform, Figjam, Zoom, Google Meets, Ottr.Io
- Duration
1 month
- Methods
Quantative Research, Qualitative Research, Affinity Map, User Persona, Task Flows, Wireframing, Concept Testing, High-Fidelity, User Testing and more.
Introduction
Returning that item to Amazon. Create a presentation for the board meeting next week. Or paying your taxes on time. Everyone knows the struggle of getting things done.
But from all the tasks we do every day, not all of them are done best at any given moment. Some tasks demand high energy and focus, which you simply don’t always have. Others might be simpler that can be easily done in between. Based on research I came up with a solution to this problem, contributing to all the already existing task- and productivity applications that are out there in your Appstore: PLNNR.
PLNNR is a to-do application that organises your personal tasks based on your current mood and energy-level.

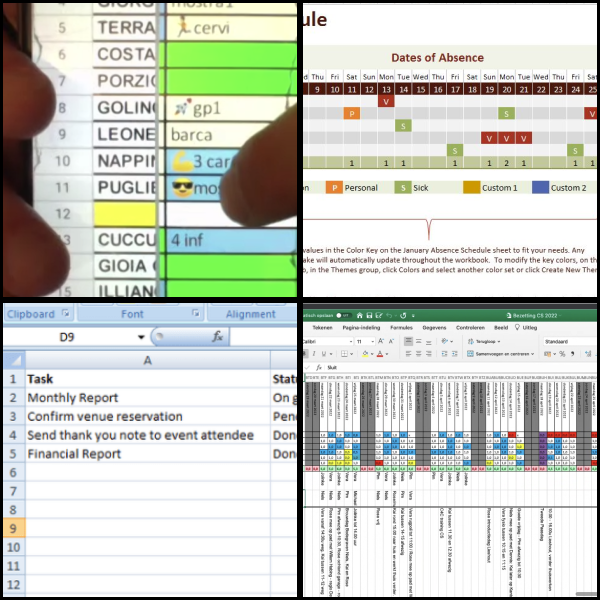
The challenge
As part of Ironhack’s UX/UI Design Bootcamp, I was challenged to come up with an alternative to spreadsheets. Spreadsheets are being used in numerous ways. Just think of anything, whether it is personal or professional, it all has been done at least once with the help of Microsoft Excel or Google Spreadsheets. The scope of this project was to:
- Research how spreadsheets are being used,
- find aspects that are dysfunctional and can be improved, and
- come up with a digital solution to tackle the problem.
The solution
There’s always something to be done. There is always something to do right now, or something to plan for next week. There are a thousand ways to keep track of your tasks and not forget to do them. But what if you are not doing it right? What if you waste your time doing the wrong tasks at the wrong moments?
The app-concept I’ve created for this challenge is adds functionality to the dozen different task-applications in your Appstore: PLNNR organises your personal tasks based on your current mood and energy-level. So you don’t have to bother.
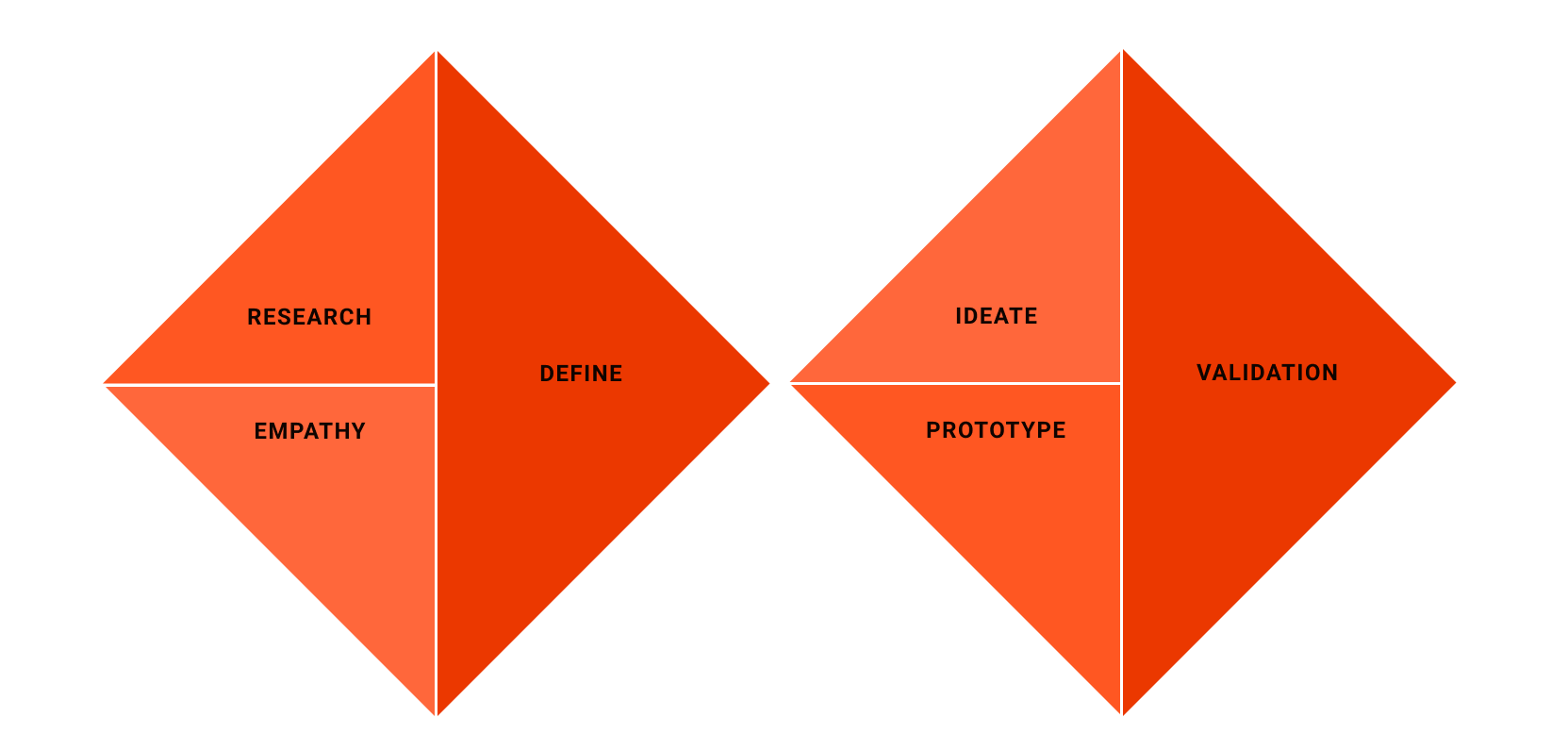
The design process
This project is based on research, following the Double Diamond model. A 4-stage method used to improve the creative process, as learned during my UX/UX study at Ironhack. In the four stages – Discover, Define, Develop, Deliver – I will explain what I did and how I came to a minimum viable product.

research
To kickstart this project and gain quick insights on the topic of spreadsheet usage, I asked people around me about their daily use of spreadsheets. I asked colleagues and friends some general questions about their way of using them in daily life. For personal use, as well as professional. Employee planning and task management ranked highest and were the ones I decided to focus more research upon. In this phase I conducted user interviews and surveys.

‘It frustrates me when I am not able to accomplish a daily task. This negatively affects my mood while continuing the day.’
INTERVIEWEE

User interviews
In what way do employees of team managers use spreadsheets in a professional way? How do they use it when scheduling teams, tasks, or projects? What decisions do they make? What is useful when planning tasks and what is not?
I started my qualitative research with 5 user interviews with HR managers responsible for planning and scheduling teams. To gather insights and information regarding the questions mentioned above, I did video interviews using Google Meets, recording and transcribing them with Ottr.io.
I asked them questions about their purposes and goals when it comes to using spreadsheets for planning tasks and scheduling teams in a professional environment. Also, questions about using spreadsheets and/or task management applications for personal use came across the table.
Insights user interviews
The outcome of the interviews was grouped in the so-called Affinity Diagram, where the most important insights were the following ones:
- Professional use (scheduling and team planning)
- Managers want to plan their teams and tasks based on output and team collaboration.
- In spreadsheet planning, there is some visual hierarchy with color, but not standing out much.
- Not accomplishing a task negatively affects mood and productivity.
- Users tend to categorize/divide their tasks or project based on importance and the end date.
- Integrating the tasks into a personal calendar (iCalendar/Google Calendar) is high in demand.
- There is a strong need for a clear overview to get a better focus on task prioritization.

Insight
While interviewing and shadowing the use of spreadsheets with different interviewees, the insight that ‘users want to plan their team and tasks according to output and team collaboration’, got my attention. Also, the fact that ‘not accomplishing tasks affects mood in a negative way’ was an insight that stood out. I continued with desk research on the topic of productivity and emotional states first.
Desk Research
Happy employees work harder. Did you know that at Google they invest a lot more in employee support and -well-being since studies pointing out that productivity increases when having satisfied employees? For Google it even rose by 37%.
There seem to be quite some interesting scientific insights regarding productivity in relation to the emotional state. Also, sleep (on which the app Rise focuses on) and physical and mental states are important when it comes to productively accomplish tasks. Ever heard of the circadian rhythm? It’s the 24-hour cycle that is part of everybody’s internal clock, from which the sleep-wake cycle is the most known. But the circadian rhythm also affects one’s mental and emotional state and therefore has a high impact on a person’s ability to accomplish tasks during the day.



Survey: 10 statements
After the insights from the interviews and desk research, I wanted to quickly test some assumptions, regarding the correlation between mood and time of the day regarding productivity and completing tasks by our users. To quickly gather some metrics and numerical data, I published an online survey with Typeform and got 44 responses.
- 61% agree their productivity depends on the moment of the day
- 73% say productivity at work depends on my mood or emotional state

PERSONA
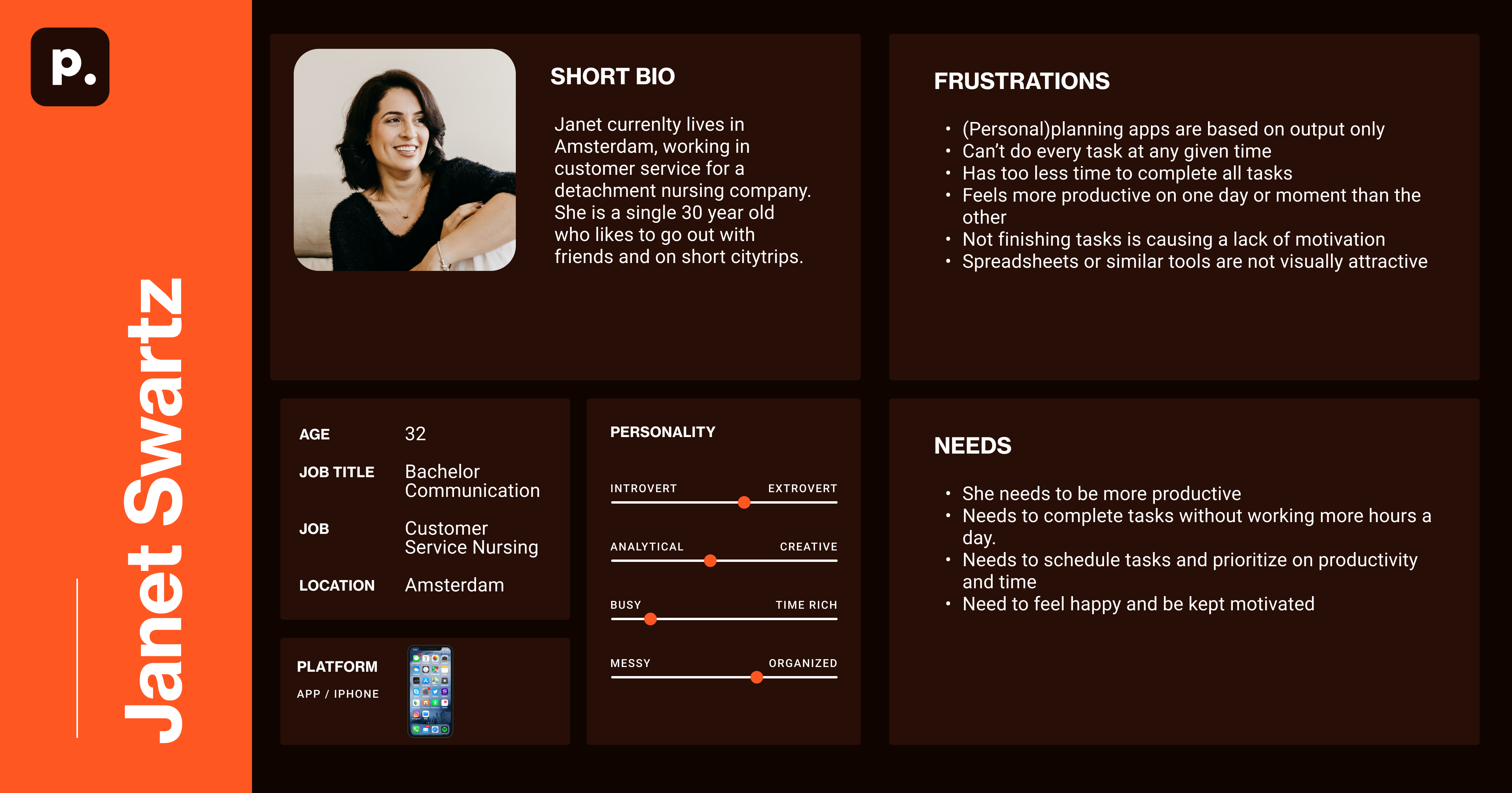
Essential to the ux-job is to have a good understanding of the potential user. The user personas is a great way for me to find the answer to the most important question: Who are we designing for? With the insights and data from the quantitative- and qualitative research analyzed and sorted, I created a persona: Janet Swartz. A fictional character to summarize the context, needs, frustrations, and goals of the potential users.
Frustrations
- (Personal)planning apps are based on output only
- Can’t do every task at any given time
- Has too less time to complete all tasks
- Feels more productive on one day or moment than the other
- Not finishing tasks is causing a lack of motivation
- Spreadsheets or similar tools are not visually attractive
Needs
- She needs to be more productive
- Needs to complete tasks without working more hours a day.
- Needs to schedule tasks and prioritise on productivity and time
- Needs to feel happy and be kept motivated
- Needs to keep track of tasks
- Doing tasks when being most productive
PROBLEM STATEMENT
Our user persona is Janet, ‘a single 30-year-old living in Amsterdam that needs to find a way to efficiently schedule her tasks in a way that matches her work-life balance so she can be productive and happy at the same time.’
IDEATION & PROTOTYPING
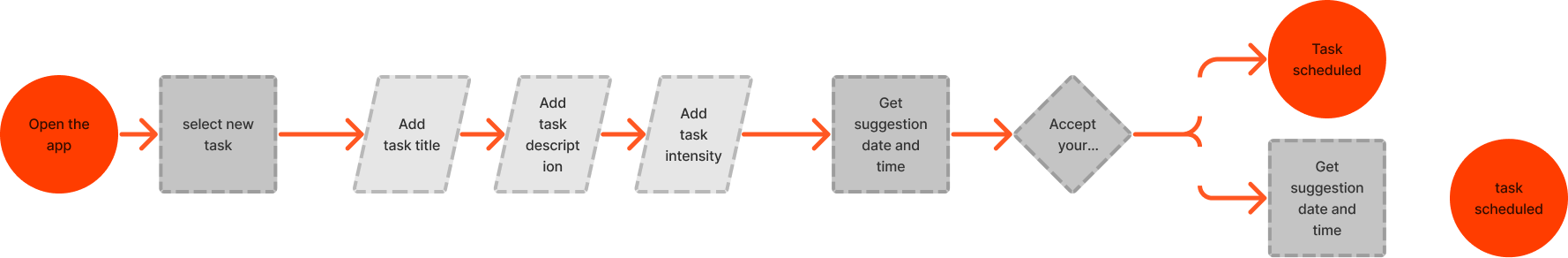
With having the problem and user clear, the next step was to start collecting ideas. I used the insights from the research, interviews, and survey to come up with possible solutions to meet the needs of user persona Janet. After creating multiple task-flows I started sketching low-fidelity screens based on the different scenarios.

Concept testing: low/mid-fidelity
With the research of task prioritization in mind, for which I created the baseline features, I added to the existing to-do applications in the field with a feature that organizes tasks based on your current mood. With this concept, PLNNR was born and ready to be tested. I used guerilla-technique to test the low-fidelity prototype: while having drinks in my favorite bar I asked a number of people to test the concept of PLNNR.
One-on-one sessions
I kept on testing the concept in one-on-one sessions online via Zoom while watching them using the low-fi Figma prototype. I made notes while asking my users to accomplish scenario-based tasks.
Concept testing: low/mid-fidelity
With the research of task prioritization in mind, for which I created the baseline features, I added to the existing to-do applications in the field with a feature that organizes tasks based on your current mood. With this concept, PLNNR was born and ready to be tested. I used guerilla-technique to test the low-fidelity prototype: while having drinks in my favorite bar I asked a number of people to test the concept of PLNNR.
One-on-one sessions
I kept on testing the concept in one-on-one sessions online via Zoom while watching them using the low-fi Figma prototype. I made notes while asking my users to accomplish scenario-based tasks.


Feedback and findings concept tests
- Users had no understanding of how the tasks are being scheduled. For them, having no further information on the concept of the application, it was hard to show the benefit of the feature from PLNNR. I quickly created some onboarding screens with the introduction of the concept and feature of the application.
- My task scenarios didn’t seem to provide enough context for the user. Therefore the user we’re asking for information if they were on the right path.
- Not clear for users how to rearrange tasks during the day.
- Meaning of app-bar icons not clear for the users. Different icons and titles should be included.
- User found the size of the icons too small.
Iteration: Hi-FI
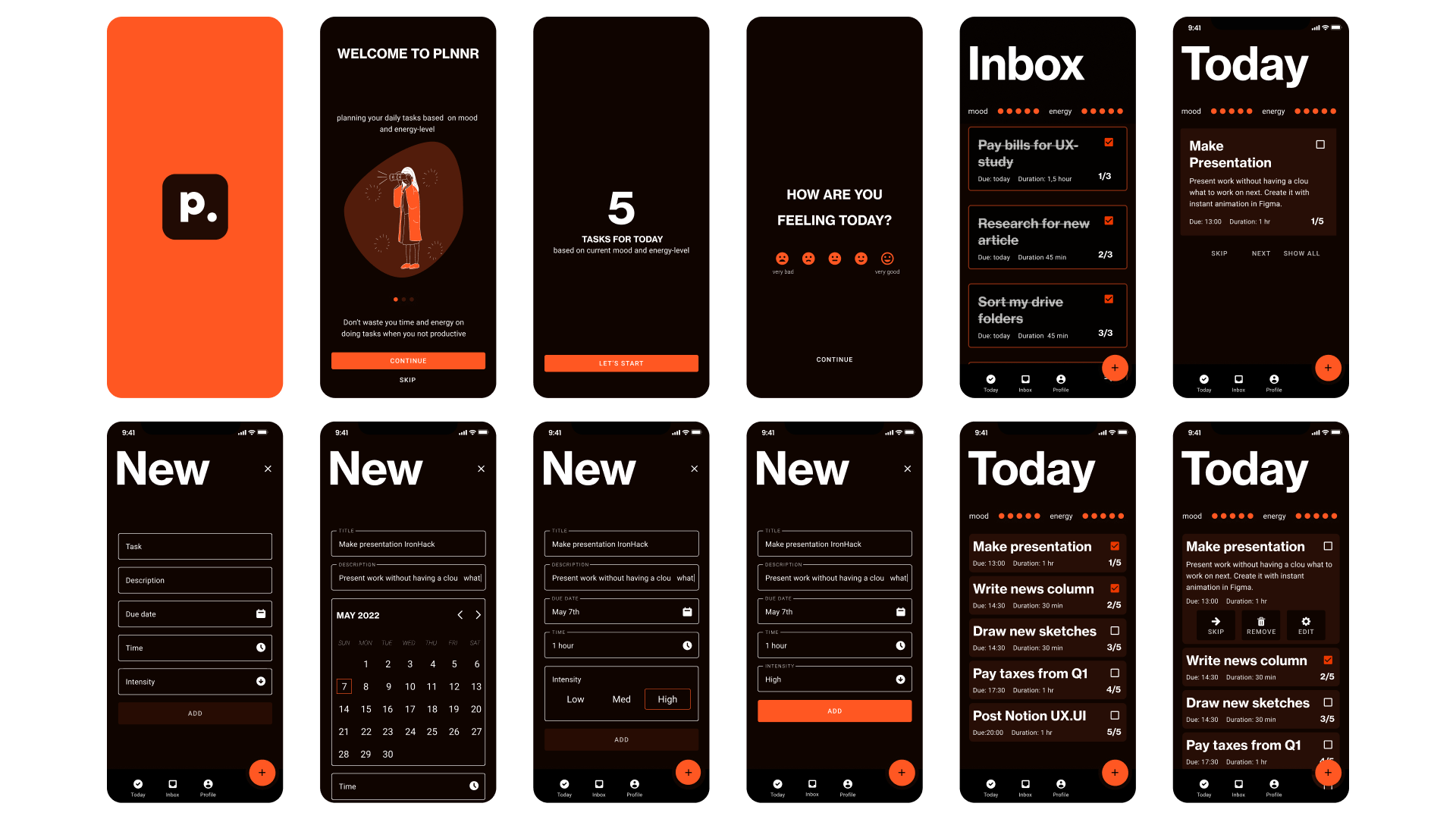
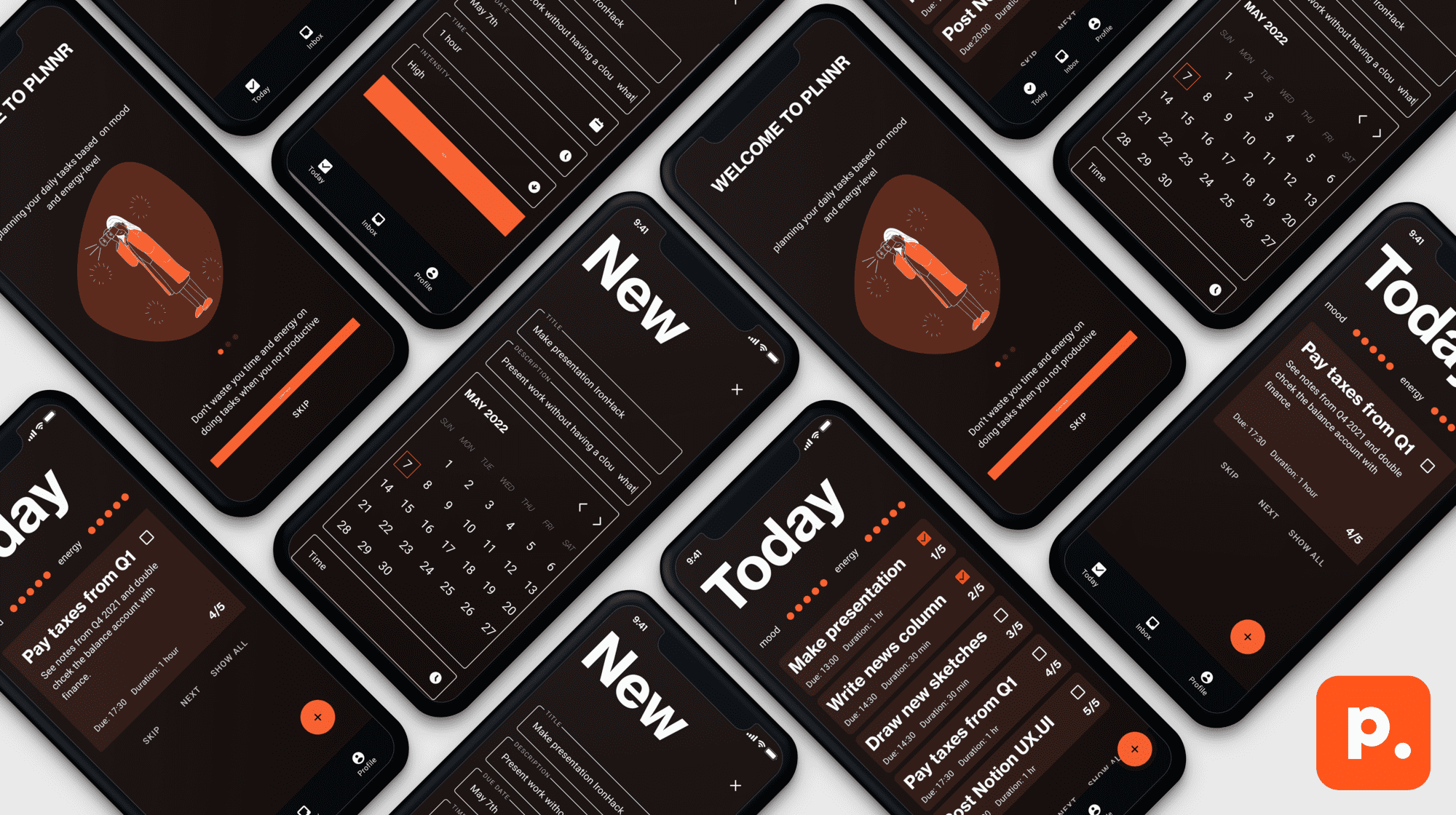
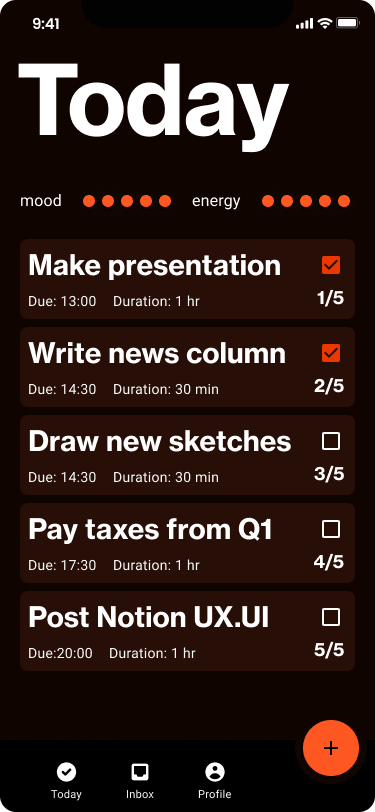
When having tested the concept in mid-fidelity doing multiple iterations in between, I went to high-fidelity. Relying on the Material Design Kit 2 and using high contrasting colors. I used only orange (#FF5722) as primary color. The background is close to black (#0F0400). Neue Haas Grotesk is used for titles, paired with Roboto as the paragraph font.



THE FINAL DESIGN: THE CONCEPT
Following the method of the Double Diamond-method, I came up with the concept of PLNNR. An app to plan your tasks based on mood and energy-level. It’s science-based, meant to be connected with wearables such as Fitbit or Apple Watch. The app uses your personal performance and learnings to (re)schedule your individual tasks.
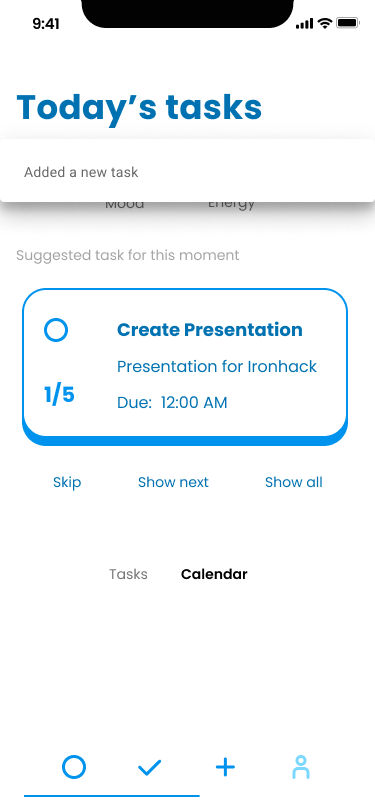
THE FINAL DESIGN: FEATURES
- A clean and simple task planner, with a clear overview of tasks.
- The app lets you create tasks by giving only the title, due date, and information about the time and intensity of the task.
- It stores your tasks and fits them into your existing calendar.
- Your existing calendar (Gmail Calendar, iCalendar) can be connected so it knows when you’re able to do some tasks.
- It suggests you to do tasks based on your mood and energy. Data is coming from an external device, such as Apple Watch or Fitbit

Key learnings
- Doing my first individual project was challenging but fun. I learned that the process of product design is not a continuous one but rather a bumpy ride where I need to constantly adapt according to changes.
- I jumped to user interviews too fast. Due to time constraints, I felt the need to keep pushing forward, but it would have been better to step back and focus a bit longer on the actual research topic before doing the interviews. Since interviews are time-consuming but worthy when it comes to gathering insights: the next time I would rather continue desk research instead.
- When doing minimalist design it’s hard to differentiate between elements. Visual hierarchy is one of the design skills a need to keep practicing. A lot.
Next steps
- The first step would be to continue with user tests. The concept of the app – that PLNNR reschedules the users’ tasks needs a lot of refinement.
- The refinement could be done in a onboarding-flow, where the user is guided through the application the first time(s) after creating an account.
LET’s connect
Thanks for scrolling this far. If you have any questions regarding this case-study, feel free to reach out. Want to work together or hang out for any reason? Shoot me a message.